„Aber es validiert nicht!“ hört man Kunden und sogar Mitarbeiter sofort sagen, wenn CSS3 eingesetzt wird. Ist valider CSS-Code wirklich so wichtig?
Der W3C CSS Validation Service ist ein Werkzeug. Nicht mehr und nicht weniger einfach nur ein Werkzeug. Auf den ersten Blick macht es ja Sinn: Wir setzen validen Code gleich mit guter Arbeit. Aber CSS ist keine Programmiersprache wie PHP oder JavaScript, wo jeder Fehler sofort mit einem Abbruch quittiert wird. CSS ist nichts weiter als eine Folge von Anweisungen, die das Aussehen von HTML-Dokumenten definieren. Wenn moderne Browser mehr können als derzeit im Standard definiert ist, wieso sollen wir es dann nicht verwenden?



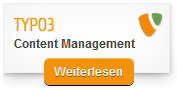
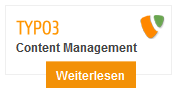
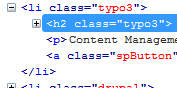
Die drei Abbildungen zeigen eine einfache Box mit Button, wie sie auf der Startseite einer Website verwendet werden. Sie kommen komplett ohne (Hintergrund-) Grafiken aus (ausser natürlich das Logo). Die linke Abbildung zeigt die Darstellung in allen modernen Browsern, in der Mitte sieht man wie der Internet Explorer 7 die Box anzeigt und rechts ist der zugehörige HTML-Code zu sehen.
Soll der gestaltende CSS-Code valide sein, benötigt man für die Box mindestens zwei zusätzliche HTML-Container, welche die Hintergrundgrafiken der Schatten aufnehmen und für den Button einen weiteren. Dann ist der Button aber statisch und wächst nicht mit, wenn der Text länger wird. Braucht man ihn dynamisch, sind zwei weitere Float-Container nötig, samt zugehöriger Hintergrund-Bilder. Und dann sieht es auch im Internet Explorer 7 gleich aus. Wenn man Glück hat. Ist das wirklich der richtige Weg? Ich glaube nicht.
Wir sollten auf keinen Fall moderne Arbeitstechniken wie CSS3 oder HTML5 nur deshalb nicht einsetzen, damit der Code valide ist. Und schon gar nicht, damit es im uralt Internet Explorer genau gleich aussieht. Verstehen Sie mich bitte richtig: Wenn ein Kunde es ausdrücklich wünscht, machen wir das natürlich, aber es wird deshalb nicht weniger falsch.
Ist valider Code folglich irrelevant?
Nein, auf keinen Fall. Insbesondere valider HTML-Code ist sogar ausgesprochen wichtig, damit moderne Browser die Seite richtig darstellen und Suchmaschinen den semantischen Sinn eines Dokuments begreifen können.
Validierung ist ein „Frühwarn-System“ um zu vermeiden dass Sie schwer nachvollziehbare Fehler in Ihre Seiten einbauen. Muss ein Browser ungültiges HTML verarbeiten, kann er nur raten, was Sie eigentlich erreichen wollten — unterschiedliche Browser produzieren aber leider unterschiedliche Antworten. — Opera Developer Community
Validieren Sie also Ihre Seiten, sowohl HTML wie auch CSS. Aber vergessen Sie nicht, dass Sie ein Werkzeug verwenden das richtig eingesetzt werden muss. Wie in der Elektrotechnik, hilft es nicht viel das Multimeter dran zu halten und zu sagen: „Spannung, also passt es“ (valider Code, also ist es gute Arbeit). Wenn Sie den Link öffnen und den Forenbeitrag lesen, werden Sie die Metapher verstehen. Der Laie unterscheidet sich vom Profi dahingehend, dass der Profi ein Werkzeug richtig anzuwenden vermag und sich eben nicht blind darauf verlässt, was es anzeigt, ausgibt oder sonst Ihre Arbeit „benotet“.
The dirty secret of browsers is that they never perform HTML validation against a DTD. The doctype you put at the top of the document switches the parser into a particular mode of operation, but no operations involve downloading the doctype and verifying that the code matches. What does this mean? It means that a basic syntax parser handles HTML, with exceptions specified for self-closing tags and block vs. inline elements (and I’m sure other situations as well). — Nicholas Zakas
